SilverlightSquareで喋って既に1っか月、、
夏休みの宿題が終わらない子供みたい、、、
前回の投稿で、開発が完了したので実際に展開してみたいと思います。
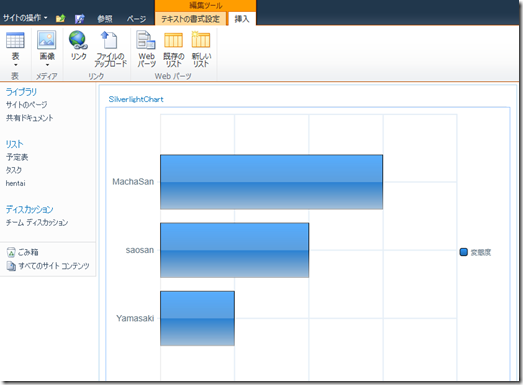
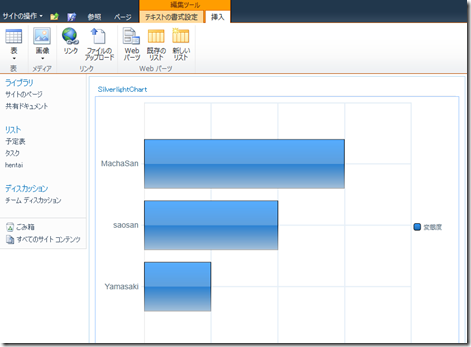
先ずは、完成したイメージから、、 下記の手順で展開します。
事前に、Sandboxd Solutionの設定は済ませておいてください。 
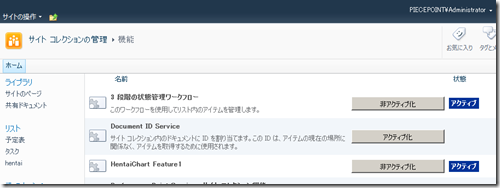
- サイトコレクションへソリューション(WSPファイル)のアップロードをして、アクティブ化に成っている事を確認します。非アクティブならアクティブ化してください。

- サイトコレクションの機能で「Hentai Chart」をアクティブ化されている事を確認します。非アクティブならアクティブ化してください。

- サイトコレクションの機能がアクティブ化れていると、「Hentai」リストが作成されています。

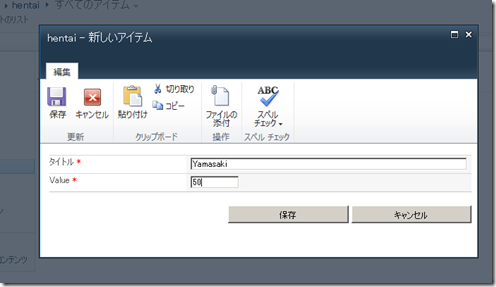
- 「Hentai」リストには、変態の名前と、変態パワーを登録してください。変態パワーがわからない場合は、スカウターがあると便利です。

- 取あえず、一通り登録してみました。

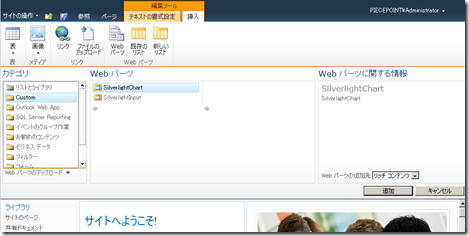
- Webパーツを設置するページで編集モードに切り替え作成したHentai Webパーツを追加してみます。

- これで変態パワーが可視化されました。

次回は変態をクラウドに持っていきます!