SilverlightSqare振り返り投稿第2弾
Silverlight Webパーツの開発デモです。
それではLets HENTAI
開発環境環境
SharePointがインストールされたサーバー上で構築するのが良いです。
WebParts開発
変態チャートを開発します。変態ジェネレータは、めんどいのでコードのみ貼り付けておきます。
- SharePoint開発プロジェクトを選択。プロジェクトテンプレートは「空のSharePointプロジェクト」

- 参照設定を追加
Microsoft.SharePoint.Client.Silverlight.dll
Microsoft.SharePoint.Client.Silverlight.Runtime.dll
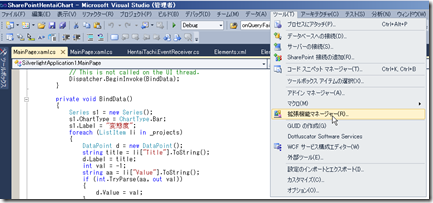
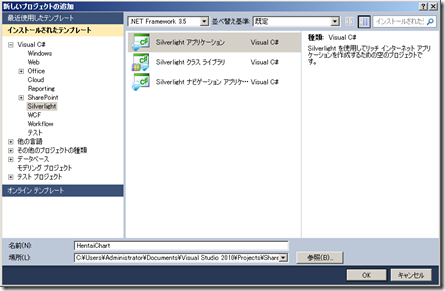
詳細はここ - プロジェクトの追加から「Silverlightアプリケーション」を選択

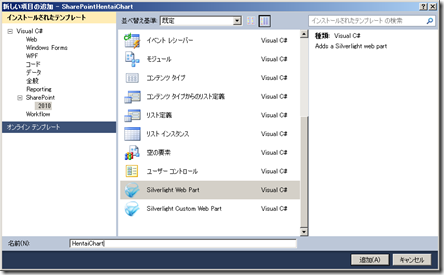
- 次に、空のSharePointプロジェクトにSilverlight WebPartsを追加

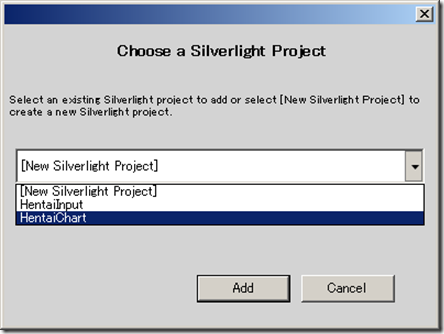
- 追加すると、使用するSilverlightアプリケーションを選択しろとメッセージが表示される。たぶん、SharePointアプリケーションが一つだけなら出てこないかも、、

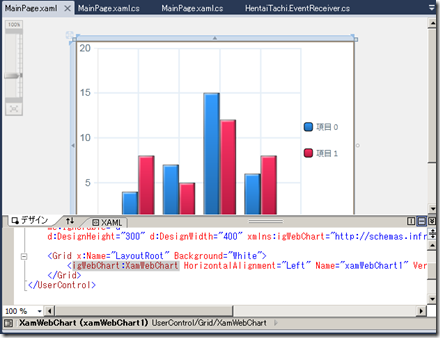
- チャートコントロールを追加します。今回はインフラジスティックスさんのチャートコントロールを使用しました。

- コードの追加
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.SharePoint.Client;
using Infragistics.Silverlight.Chart;namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private ClientContext context = null;
private delegate void UpdateUIMethod();private ListItemCollection _projects;
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
this.context = ClientContext.Current;
// SharePoint上に展開した場所に関する情報を取得。
// いわゆるカレントサイトList oList = this.context.Web.Lists.GetByTitle("Hentai");
this.context.Load(oList);
// ”Hentai”という名前のリストのインスタンスを取得CamlQuery query = new Microsoft.SharePoint.Client.CamlQuery();
string camlQueryXml = "<view><query></query><viewfields>" +
"<fieldref name="Title"></fieldref></viewfields></view>";
//CAMLというXML言語で表示対象クエリの作成query.ViewXml = camlQueryXml;
_projects = oList.GetItems(query);
this.context.Load(_projects);
this.context.ExecuteQueryAsync(new ClientRequestSucceededEventHandler(OnRequestSucceeded), null);
// イベント処理で非同期化した処理
}private void OnRequestSucceeded(Object sender, ClientRequestSucceededEventArgs args)
{
// This is not called on the UI thread.
Dispatcher.BeginInvoke(BindData);
}private void BindData()
{
Series s1 = new Series();
s1.ChartType = ChartType.Bar;
s1.Label = "変態度";
foreach (ListItem li in _projects)
{
DataPoint d = new DataPoint();
string title = li["Title"].ToString();
d.Label = title;
int val = -1;
string aa = li["Value"].ToString();
if (int.TryParse(aa, out val))
{
d.Value = val;
}
s1.DataPoints.Add(d);
}
this.xamWebChart1.Series.Clear();
this.xamWebChart1.Series.Add(s1);
}
}
}
眠くなったので、また今度、、