前回からの続き、機能が有効になった時に変態リストを自動的に有効化する処理を実装します。
イベント処理の実装
先ずは、SharePointプロジェクトの方に、イベント処理を実装します。
Silverlight側のプロジェクトに追加しても意味がないのでご注意!
イベント処理で”Hentai”リストを作成します。
Webパーツで使用するデータを保存するデータベースとして扱います。
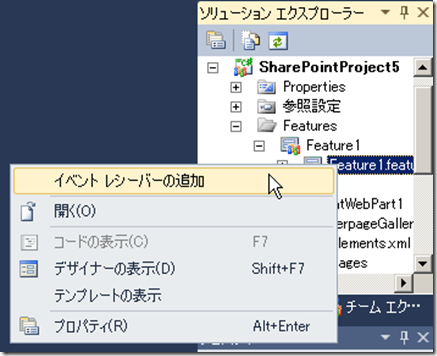
- Features配下にあるフューチャー(機能)を右クリックして、新し項目の追加を実施します。

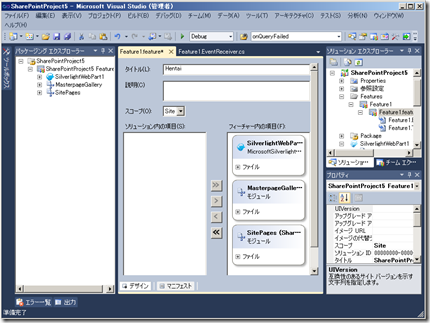
- 今度はダブルクリックして、名前を適切な名前にしましょう(笑)
ここで実装するフューチャー(機能)がサイトで有効化する時に表示される名称になります。
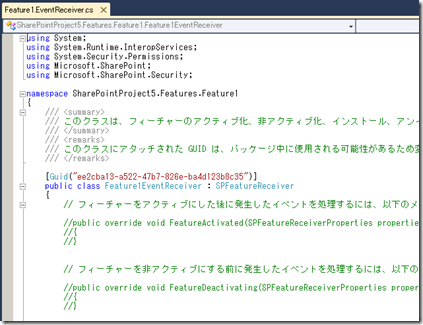
- イベントコードを実装します。予め下記の様なテンプレートが作成されています。

- コードは下記の通り。
// フィーチャーをアクティブにした後に発生したイベントを処理するには、以下のメソッドのコメントを解除します。
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
try
{
//サイトコレクションのインスタンスを取得します。
SPSite site = properties.UserCodeSite;
//サイトのインスタンスを取得します。
SPWeb web = site.RootWeb;
//リストを作成します。
Guid id = web.Lists.Add("hentai", "変態チャートのリスト", SPListTemplateType.GenericList);
//IDを元にリストのインスタンスを取得します。
SPList list = web.Lists[id];
//リストに列を追加します。
list.Fields.Add("Value", SPFieldType.Number, true);
//リストをメニューに追加します。
list.OnQuickLaunch = true;
//変態リストの削除は許可しません。
list.AllowDeletion = false;
list.Update();
}
catch { }
}// フィーチャーを非アクティブにする前に発生したイベントを処理するには、以下のメソッドのコメントを解除します。
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
try
{
//サイトコレクションのインスタンスを取得します。
SPSite site = properties.UserCodeSite;
//サイトのインスタンスを取得します。
SPWeb web = site.RootWeb;
//名前を元にリストのインスタンスを取得します。
SPList list = web.Lists["hentai"];
//変態リストの削除は許可しません。
list.AllowDeletion = true;
list.Update();
web.Lists.Delete(list.ID);
}
catch { }
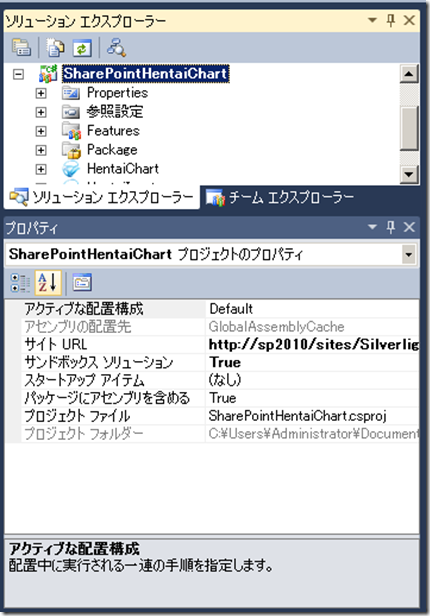
} - プロジェクトファイルのプロパティを確認してみましょう。
サンドボックスソリューションが有効になっている事を確認します。
- 「ソリューションの配置」で展開されます。

これで、Webパーツと展開機能が実装されました。
あとは、実際に張り付けてみましょう!